はてなブログに「メガドロップダウンメニュー」を導入する(レンタルサーバー使用)
はてなブログに、jQueryで動く「メガドロップダウンメニュー」(jQuery Mega Drop Down Menu Plugin)を導入したときにメモです。
スキン無し、レンタルサーバー使用。動作確認は、こちらの「サンプルブログ」にパソコンでアクセスしてください。
レンタルサーバーを使用しない方法は、こちらの「エントリー」を参照ください。

- 「メガドロップダウンメニュー」に必要なファイルを準備する
- はてなブログに必要なファイルを読み込む
- 「メガドロップダウンメニュー」を追加する
- 「メガドロップダウンメニュー」のサブメニューが一瞬だけ見切れる問題に対処する
「メガドロップダウンメニュー」に必要なファイルを準備する
サイトからダウンロードする
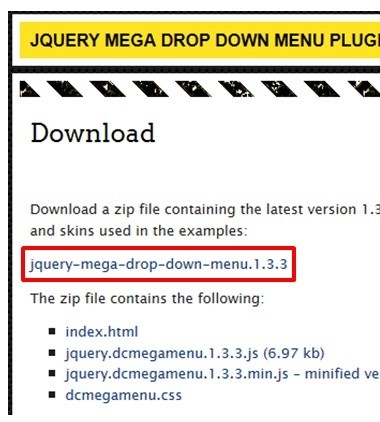
「jQuery Mega Drop Down Menu Plugin – Downloads « Design Chemical Lab」にアクセスします。
赤い枠のリンクからzipファイルをダウンロードします。

ダウンロードした「jquery-mega-drop-down-menu.1.3.3.zip」を解凍します。
必要なファイルだけ残す
必要なファイルは以下の3つになります。
- jquery.dcmegamenu.1.3.3.min.js
- jquery.hoverIntent.minified.js
- dcmegamenu.css
残りのファイルは「スキン有り」で必要となるので、今回は使いません。
「dcmegamenu.css」を編集する
CSSファイル「dcmegamenu.css」をエディタで開きます。
先頭に記述してあるサイト全体をデザインする「/* Page */」(赤い枠で囲まれた)箇所を削除します。

削除したら上書き保存します。
レンタルサーバーへアップロードする
3つのファイルをレンタルサーバーへアップロードします。
これで、「メガドロップダウンメニュー」に必要なファイルが準備できました。
はてなブログに必要なファイルを読み込む
管理画面の「詳細設定」を開く
はてなブログの管理画面を開きます。
左のメニューから「設定」を選んで、右の画面上部にある「詳細設定」タブを開きます。
「headに要素を追加」に記述する
「headに要素を追加」に、jQueryの外部ファイル、レンタルサーバーにアップロードした3つのファイルを読み込みます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script type='text/javascript' src='レンタルサーバーのURL/jquery.hoverIntent.minified.js'></script> <script type='text/javascript' src='レンタルサーバーのURL/jquery.dcmegamenu.1.3.3.min.js'></script> <link href="レンタルサーバーのURL/dcmegamenu.css" rel="stylesheet">
「レンタルサーバーのURL」を実際のURLに置き換えてください。
記述したら「詳細設定」画面の一番下にある「変更する」ボタンを押します。
これで、「メガドロップダウンメニュー」を使用するための環境が整いました。
「メガドロップダウンメニュー」を追加する
管理画面の「デザイン」を開く
はてなブログの管理画面を開きます。
左のメニューから「デザイン」を選んで、PCデザイン設定タブ(カスタマイズ)を開きます。
土台を記述する
「ヘッダ」の「タイトル下」に、まず土台となるHTMLを記述します。
<ul id="mega-menu-1" class="mega-menu"> この土台のなかに各メニューを追加していく </ul>
メニューを記述する
「この土台のなかに各メニューを追加していく」の位置に、以下の3パターンから選んでメニューを追加していきます。
- サブメニューがない場合
<li><a href="URL">メニュー</a></li>
- サブメニューの階層が1個の場合
<li><a href="javascript:void(0);">大メニュー</a> <ul> <li><a href="URL">中メニュー</a></li> <li><a href="URL">中メニュー</a></li> <li><a href="URL">中メニュー</a></li> </ul> </li>
- サブメニューの階層が2個の場合
<li><a href="javascript:void(0);">大メニュー</a> <ul> <li><a href="URL">中メニュー</a> <ul> <li><a href="URL">小メニュー</a></li> <li><a href="URL">小メニュー</a></li> <li><a href="URL">小メニュー</a></li> </ul> </li> <li><a href="URL">中メニュー</a> <ul> <li><a href="URL">小メニュー</a></li> <li><a href="URL">小メニュー</a></li> <li><a href="URL">小メニュー</a></li> </ul> </li> </ul> </li>
動作用javascriptを記述する
さらに「ヘッダ」の「タイトル下」に、以下のjavascriptを追加します。
<script type="text/javascript"> $(document).ready(function($){ $('#mega-menu-1').dcMegaMenu({ rowItems: '3', //サブメニューの列、数字で指定 speed: 'fast', //サブメニューが開く速度、他に「slow」など effect: 'fade', //サブメニューが開く効果、他に「slide」「fade」など event: 'click', //サブメニューをクリックで開くときに指定 }); }); </script>
各オプションについては「こちら」を参照。
記述したら「変更を保存する」を押します。
これで、「メガドロップダウンメニュー」が動作します。
「メガドロップダウンメニュー」のサブメニューが一瞬だけ見切れる問題に対処する
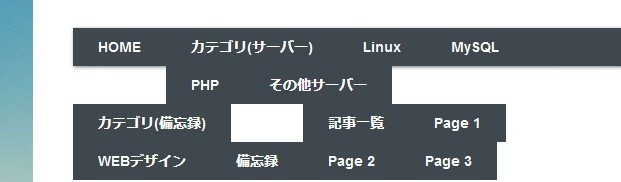
ページを読み込んだときに、一瞬だけ以下のようにサブメニューが見切れてしまいます。
この問題を、「メガドロップダウンメニュー」を数ミリ秒経ってから表示することで回避します。

管理画面の「デザイン」を開く
はてなブログの管理画面を開きます。
左のメニューから「デザイン」を選んで、PCデザイン設定タブ(カスタマイズ)を開きます。
「メガドロップダウンメニュー」をID付きの<div>タグで囲う
「ヘッダ」の「タイトル下」に追加した「メガドロップダウンメニュー」を、以下のように"box-menu"というIDを付けた<div>タグで囲います。
<div id="box-menu"> <ul id="mega-menu-1" class="mega-menu"> この土台のなかに各メニューを追加していく </ul> </div>
記述したら「変更を保存する」を押します。
追加した<div>タグを非表示にする
CSSファイル「dcmegamenu.css」をエディタで開きます。
以下の内容を先頭に追加して保存します。
#box-menu {display: none;}
変更した「dcmegamenu.css」をレンタルサーバーへアップロードします。
表示用javascriptを記述する
再び、PCデザイン設定タブを開きます。
「ヘッダ」の「タイトル下」に、以下のjavascriptを追加します。
<script type="text/javascript"> $(function() { $('#box-menu').fadeIn(1000); }); }); </script>
記述したら「変更を保存する」を押します。
1000ミリ秒経過してから「メガドロップダウンメニュー」を表示することで、サブメニューが一瞬見切れてしまうのを防いでいます。
当ブログの「メガドロップダウンメニュー」(PCデザイン)はこの手順で設定して、あとからCSSファイル「dcmegamenu.css」を編集してデザインを整えました。

- 作者: 染谷昌利
- 出版社/メーカー: インプレス
- 発売日: 2013/06/21
- メディア: Kindle版
- この商品を含むブログ (3件) を見る